Buy Now Button
The Buy Now button is a customizable embeddable solution for desktop, mobile, and tablet devices that allows you to create a simple checkout experience to collect payments or donations on a one-time or recurring basis without being redirected to complete the transaction.
The HTML Snippet
The following describes the minimum requirements to be able to load a Buy Now Button on your website:
<div ps-embed="buy-now-button" offering-id="<offering-id>"></div>This will load a Buy Now Button with the default settings. You can override the defaults using the attributes listed below.
You can also pass in additional data to the Buy Now Button, which will help to streamline the Buy Now Button experience by reducing the number of screens that the user will see upon clicking the Buy Now Button.
Attributes
Some Content Management Systems (e.g. WordPress) remove non-standard attributes. In these instances, prepend data- to the name of the attribute. For example, ps-embed would become data-ps-embed.
Attribute | Description |
|---|---|
ps-embed |
|
offering-id |
|
button-bg-color |
|
button-text-color |
|
size |
|
corner-radius |
|
label |
|
details-text-color |
|
orientation |
|
show-name |
|
show-description |
|
show-image |
|
show-pricing-info |
|
payment-acceptance |
|
price |
|
quantity |
|
discount-code |
|
show-discount-code |
|
shipping-address-line1 |
|
shipping-address-line2 |
|
shipping-address-city |
|
shipping-address-region |
|
shipping-address-postal-code |
|
shipping-address-country |
|
service-address-line1 |
|
service-address-line2 |
|
service-address-city |
|
service-address-region |
|
service-address-postal-code |
|
service-address-country |
|
Example
The following snippet shows how to:
- Customize the look & feel of the Buy Now Button
- Set the button label
- Pass in a discount code
- Pass in parts of a shipping address
<div
ps-embed="buy-now-button"
offering-id="o_5b71ba387f09c50ce09e40e1"
payment-acceptance="cc,ach"
label="Checkout"
button-bg-color="#08c"
button-text-color="#fff"
size="md"
corner-radius="100"
details-text-color="#000"
show-name="true"
show-description="true"
show-image="true"
show-pricing-info="true"
orientation="horizontal"
discount-code="SPRING2018"
shipping-address-line1="123 Fake St."
shipping-address-city="Denver"
shipping-address-region="CO"
shipping-address-country="US">
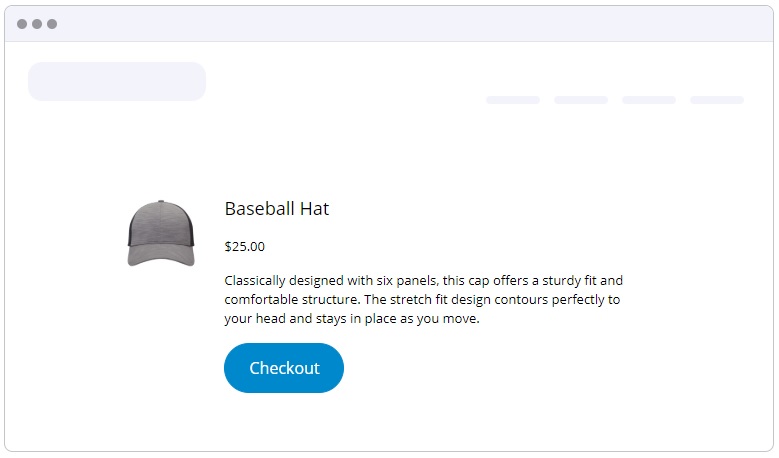
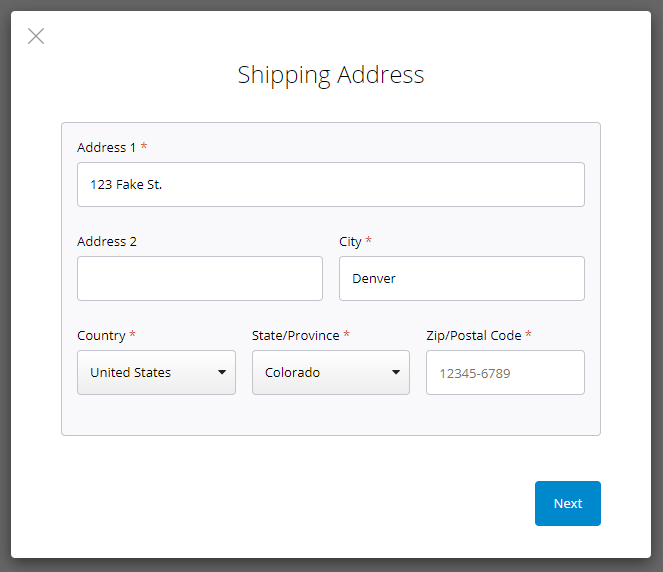
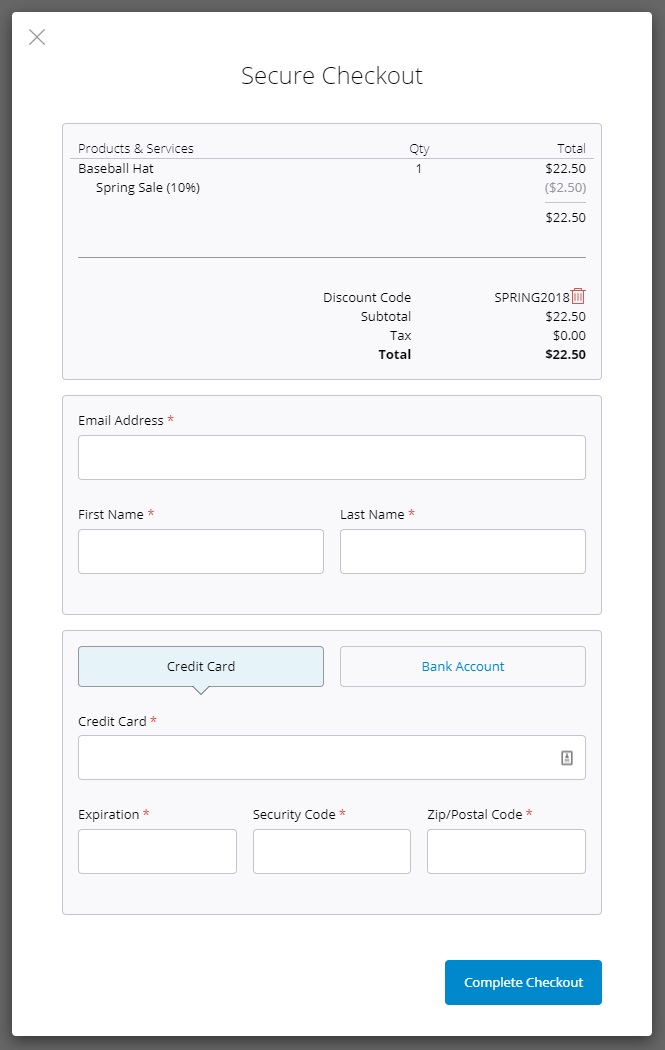
</div>Resulting Images

Buy Now Button embedded onto a web page

Shipping Address screen

Secure Checkout screen
Updated about 2 months ago
